In this post we will take a look at the 10 most popular Home Assistant blueprints as chosen by the Home Assistant community!
Blueprints were introduced to Home Assistant at the dawn of 2021 in order to make things easier… Awesome!
In essence, blueprints are templates for automation. It is possible for individuals to develop intricate automations that they have tested and used individually before sharing them with the community.
Here are the 10 best and most popular blueprints from the community! If you are new to blueprints, have a quick read here.
- Low Battery Level Detection & Notification for All Battery Sensors
- Wake Up Light Alarm With Sunrise Effect
- Send Camera Snapshot Notification on Motion
- Turn on Light, Switch, Scene, Script or Group Based on Motion and Illuminance
- Notify or Do Something When an Appliance Finishes
- Ikea Five Button Remote for Lights
- Cast and Re-Cast a Lovelace View to a Google Hub
- Frigate Mobile App Notifications
- Create Automated Backups Every Day
- Vacation Lighting – Replay Historical Lighting
How Do I Use Home Assistant Blueprints?
In order to use a blueprint you first need to import it into Home Assistant. Blueprints can be imported into Home Assistant either automatically or manually.
Automatically Add a Blueprint to Home Assistant
You can add blueprints automatically by clicking the following button:
Manually Add a Blueprint to Home Assistant
You can also manually import a Blueprint to Home Assistant by completing the following steps:
- Go to the blueprint topic that you want to import.
- From the browser’s address bar, copy the URL.
- Click the “Import Blueprint” button in the bottom right corner of the screen after going to Home Assistant Configuration Automations & Scenes Blueprints.
- Click “Preview Blueprint” after pasting the blueprint topic URL.
- Press the “Import Blueprint” button.
1. Low Battery Level Detection & Notification for All Battery Sensors
This is an alternative version of the use case for low battery level detection. This blueprint regularly tests all battery sensors and executes a certain action if the threshold is crossed.
This blueprint analyzes all sensors with the attribute device class set to “battery” for either reaching a threshold or being “on” (low-battery binary sensors with class “battery”) rather than manually listing one or more sensors.
This implies that anytime a sensor entity with device class battery is added to Home Assistant, the sensor entity is immediately taken into account in the subsequent check.
Github Gist: https://gist.github.com/sbyx/1f6f434f0903b872b84c4302637d0890
Guide / Community Discussion: https://community.home-assistant.io/t/low-battery-level-detection-notification-for-all-battery-sensors/258664/8
blueprint:
name: Low battery level detection & notification for all battery sensors
description: Regularly test all sensors with 'battery' device-class for crossing
a certain battery level threshold and if so execute an action.
domain: automation
input:
threshold:
name: Battery warning level threshold
description: Battery sensors below threshold are assumed to be low-battery (as
well as binary battery sensors with value 'on').
default: 20
selector:
number:
min: 5.0
max: 100.0
unit_of_measurement: '%'
mode: slider
step: 5.0
time:
name: Time to test on
description: Test is run at configured time
default: '10:00:00'
selector:
time: {}
day:
name: Weekday to test on
description: 'Test is run at configured time either everyday (0) or on a given
weekday (1: Monday ... 7: Sunday)'
default: 0
selector:
number:
min: 0.0
max: 7.0
mode: slider
step: 1.0
exclude:
name: Excluded Sensors
description: Battery sensors (e.g. smartphone) to exclude from detection. Only entities are supported, devices must be expanded!
default: {entity_id: []}
selector:
target:
entity:
device_class: battery
actions:
name: Actions
description: Notifications or similar to be run. {{sensors}} is replaced with
the names of sensors being low on battery.
selector:
action: {}
source_url: https://gist.github.com/sbyx/1f6f434f0903b872b84c4302637d0890
variables:
day: !input 'day'
threshold: !input 'threshold'
exclude: !input 'exclude'
sensors: >-
{% set result = namespace(sensors=[]) %}
{% for state in states.sensor | selectattr('attributes.device_class', '==', 'battery') %}
{% if 0 <= state.state | int(-1) < threshold | int and not state.entity_id in exclude.entity_id %}
{% set result.sensors = result.sensors + [state.name ~ ' (' ~ state.state ~ ' %)'] %}
{% endif %}
{% endfor %}
{% for state in states.binary_sensor | selectattr('attributes.device_class', '==', 'battery') | selectattr('state', '==', 'on') %}
{% if not state.entity_id in exclude.entity_id %}
{% set result.sensors = result.sensors + [state.name] %}
{% endif %}
{% endfor %}
{{result.sensors|join(', ')}}
trigger:
- platform: time
at: !input 'time'
condition:
- condition: template
value_template: '{{ sensors != '''' and (day | int == 0 or day | int == now().isoweekday()) }}'
action:
- choose: []
default: !input 'actions'
mode: single2. Wake Up Light Alarm With Sunrise Effect
This is a design for an alarm clock that doubles as a wake-up light, which can be dimmed and its color temperature adjusted.
It either uses an existing timestamp source (such the _next alarm sensor from the Android companion app) or a manual input to determine the alarm time.
A configurable number of minutes before to the alarm time, a dim, warm-colored light will gradually change to the fullest brightness and coldest light temperature supported by the lamp at the alarm time, creating the appearance of the sunrise.
Simply shutting off the light during the automation run will stop the morning effect. At the beginning of sunrise, user-defined operations can be carried out.
Github Gist: https://gist.github.com/sbyx/96c43b13b90ae1c35b872313ba1d2d2d
Guide / Community Discussion: https://community.home-assistant.io/t/wake-up-light-alarm-with-sunrise-effect/255193/5
blueprint:
name: Wake-up light alarm with sunrise effect
description: 'A wake-up light alarm with a brightness and color temperature sunrise
effect. Note: Requires date_time_iso sensor in configuration, not manually executable!'
domain: automation
input:
light_entity:
name: Wake-up light entity
description: The light to control. Turning it off during the sunrise will keep
it off. Color temperature range is auto-detected.
selector:
entity:
domain: light
timestamp_sensor:
name: Alarm timestamp sensor
description: 'Sensor with timestamp of next alarm with device_class: timestamp
(set to ''none'' for manual alarm time)'
default: none
selector:
entity:
device_class: timestamp
manual_time:
name: Manual alarm time
description: Time to trigger alarm every day if timestamp sensor is not set.
Settings at or shortly after midnight will not work as expected!
default: '7:00:00'
selector:
time: {}
check_entity:
name: Additional entity to check before sunrise is triggered
description: If set, checks if entity is 'on' or 'home' before triggering. Use
e.g. a (workday) sensor, device_tracker or person entity.
default: none
selector:
entity: {}
sunrise_duration:
name: Sunrise duration
description: The sunrise will start the configured number of minutes before
the timestamp.
default: 25
selector:
number:
min: 5.0
max: 60.0
step: 5.0
unit_of_measurement: min
mode: slider
start_brightness:
name: Minimum brightness
description: The brightness to start with. Some lights ignore very low values
and may turn on with full brightness instead!
default: 1
selector:
number:
min: 1.0
max: 255.0
step: 1.0
mode: slider
end_brightness:
name: Maximum brightness
description: The brightness will be transitioned from the minimum to the configured
value.
default: 254
selector:
number:
min: 5.0
max: 255.0
step: 1.0
mode: slider
min_mired:
name: Minimum color temperature
description: 'The minimum color temperature to use. (0: lowest supported)'
default: 0
selector:
number:
min: 0.0
max: 500.0
step: 5.0
mode: slider
unit_of_measurement: mired
pre_sunrise_actions:
name: Pre-sunrise actions
description: Optional actions to run before sunrise starts.
default: []
selector:
action: {}
post_sunrise_actions:
name: Post-sunrise actions
description: Optional actions to run after sunrise ends (around the alarm time).
default: []
selector:
action: {}
source_url: https://gist.github.com/sbyx/96c43b13b90ae1c35b872313ba1d2d2d
variables:
light_entity: !input 'light_entity'
sensor: !input 'timestamp_sensor'
sunrise_duration: !input 'sunrise_duration'
start_brightness: !input 'start_brightness'
end_brightness: !input 'end_brightness'
range_brightness: '{{float(end_brightness)-float(start_brightness)}}'
manual_time: !input 'manual_time'
seconds: '{{float(sunrise_duration) * 60}}'
min_mired: !input 'min_mired'
start_mired: '{{state_attr(light_entity, ''max_mireds'')}}'
end_mired: '{{[state_attr(light_entity, ''min_mireds'')|int(0), min_mired|int(0)]|max}}'
tick_time: '{{float(seconds) / float(range_brightness)}}'
check_entity: !input 'check_entity'
trigger:
- platform: time_pattern
minutes: '*'
condition: []
action:
- wait_template: '{{sensor == ''none'' or as_timestamp(states(sensor), None) != None}}'
- wait_template: '{{0 < as_timestamp(states(sensor) if sensor != ''none'' else states(''sensor.date'')
~ '' '' ~ manual_time) - as_timestamp(states(''sensor.date_time_iso'')) <= float(seconds)
and states(check_entity) in [''unknown'', ''on'', ''home'']}}'
- choose: []
default: !input 'pre_sunrise_actions'
- condition: template
value_template: '{{sensor == ''none'' or as_timestamp(states(sensor), None) != None}}'
- condition: template
value_template: '{{0 < as_timestamp(states(sensor) if sensor != ''none'' else states(''sensor.date'')
~ '' '' ~ manual_time) - as_timestamp(now()) <= float(seconds) and states(check_entity)
in [''unknown'', ''on'', ''home'']}}'
- choose:
- conditions:
- '{{state_attr(light_entity, ''min_mireds'') != None}}'
sequence:
- service: light.turn_on
data:
brightness: '{{start_brightness}}'
color_temp: '{{start_mired}}'
entity_id: !input 'light_entity'
default:
- service: light.turn_on
data:
brightness: '{{start_brightness}}'
entity_id: !input 'light_entity'
- repeat:
while:
- '{{sensor == ''none'' or as_timestamp(states(sensor), None) != None}}'
- '{{0 < as_timestamp(states(sensor) if sensor != ''none'' else states(''sensor.date'')
~ '' '' ~ manual_time) - as_timestamp(now()) <= float(seconds)}}'
sequence:
- delay: '{{tick_time}}'
- choose:
- conditions:
- '{{0 < state_attr(light_entity, ''brightness'') | int(0) < end_brightness |
int}}'
- '{{sensor == ''none'' or as_timestamp(states(sensor), None) != None}}'
- '{{0 < as_timestamp(states(sensor) if sensor != ''none'' else states(''sensor.date'')
~ '' '' ~ manual_time) - as_timestamp(now()) <= float(seconds)}}'
sequence:
- choose:
- conditions:
- '{{state_attr(light_entity, ''min_mireds'') != None}}'
sequence:
- service: light.turn_on
data:
brightness: '{{(float(end_brightness) - (float(range_brightness) *
(as_timestamp(states(sensor) if sensor != ''none'' else states(''sensor.date'')
~ '' '' ~ manual_time) - as_timestamp(now())) / float(seconds)))
| int(0)}}'
color_temp: '{{(float(end_mired) + (float(start_mired) - float(end_mired))
* ((as_timestamp(states(sensor) if sensor != ''none'' else states(''sensor.date'')
~ '' '' ~ manual_time) - as_timestamp(now())) / float(seconds)))
| int(0)}}'
entity_id: !input 'light_entity'
default:
- service: light.turn_on
data:
brightness: '{{(float(end_brightness) - (float(range_brightness) * (as_timestamp(states(sensor)
if sensor != ''none'' else states(''sensor.date'') ~ '' '' ~ manual_time)
- as_timestamp(now())) / float(seconds))) | int(0)}}'
entity_id: !input 'light_entity'
- choose: []
default: !input 'post_sunrise_actions'
mode: single
max_exceeded: silent3. Send Camera Snapshot Notification on Motion
When motion is detected, this blueprint will send a photo taken by a camera to your phone.
Note that this requires the official Home Assistant app and Home Assistant Core 2021.3.
Guide / Community Discussion: https://community.home-assistant.io/t/send-camera-snapshot-notification-on-motion/254565/9
blueprint:
name: Send a camera snapshot when motion is detected
description: >
This automation blueprint creates a camera snapshot if motion is detected
and sends a notification to your phone with the picture.
domain: automation
input:
motion_sensor:
name: Motion sensor
description: The sensor wich triggers the snapshot creation
selector:
entity:
domain: binary_sensor
device_class: motion
camera:
name: Camera
description: The camera which creates the snapshot
selector:
entity:
domain: camera
notify_device:
name: Device to notify
description: Device needs to run the official Home Assistant app to receive notifications
selector:
device:
integration: mobile_app
is_ios:
name: Is it an iOS device?
description: Toggle if your selected device runs iOS, default is Android
selector:
boolean:
default: false
notification_title:
name: Notification title (Optional)
description: 'Default: "Motion detected!"'
default: "Motion detected!"
notification_message:
name: Notification message (Optional)
description: 'Default: "{{ motion_sensor_name }} detected movement!"'
default: "{{ motion_sensor_name }} detected movement!"
delay:
name: Delay (Optional)
description: Wait before creating camera snapshot
default: ""
selector:
number:
min: 0
max: 60
unit_of_measurement: seconds
mode: slider
trigger:
platform: state
entity_id: !input motion_sensor
from: "off"
to: "on"
variables:
motion_sensor: !input motion_sensor
motion_sensor_name: "{{ states[motion_sensor].name }}"
camera: !input camera
notify_device: !input notify_device
is_ios: !input is_ios
notification_title: !input notification_title
notification_message: !input notification_message
delay: !input delay
snapshot_create_file_path: "/config/www/tmp/snapshot_{{ states[camera].object_id }}.jpg"
snapshot_access_file_path: "{{ snapshot_create_file_path | replace('/config/www','/local') }}"
action:
- delay: "{{ delay }}"
- service: camera.snapshot
entity_id: !input camera
data:
filename: "{{ snapshot_create_file_path }}"
- device_id: !input notify_device
domain: mobile_app
type: notify
title: "{{ notification_title }}"
message: "{{ notification_message }}"
data: >
{% set android_data = {"image": "%s"} | format(snapshot_access_file_path) %}
{% set ios_data = {"attachment": {"url": "%s", "content_type": "JPEG"}} | format(snapshot_access_file_path) %}
{{ ios_data if is_ios else android_data }}4. Turn on Light, Switch, Scene, Script or Group Based on Motion and Illuminance
On the basis of motion detection and (optionally) low illumination level, turn on a light, switch, scene, or script.
Additionally, you can specify a blocker entity and time constraints for the automation. You can choose to have the entity turn off if no motion is detected for a predetermined period of time.
In order to dynamically adjust limits for some of the (optional) input values in this design, you will need to develop your own helper entities. Hardcoded limits cannot be established for these inputs.
Another option is to define a blocking entity, which prevents automation from occurring when its state is enabled. For instance, this can mean that sleep mode is enabled.
To restrict the amount of time before and after the automation should trigger, time limitations can also be provided.
The automation should not activate outside of these bounds.
The automation will skip these criteria if the optional entities are not configured.
Optional entities:
- Illuminance sensor (sensor)
- Illuminance cutoff value (input_number)
- Blocking entity (any entity with state on/off)
- Time limit before (input_datetime)
- Time limit after (input_datetime)
- Wait time (input_number) [IN MINUTES!]
YAML definition of optional entities:
input_number:
illumination_bedroom_low_cutoff:
name: 'Illumination bedroom low cutoff value'
min: 1
max: 100
step: 1
bedroom_no_motion_turn_off_delay:
name: 'Time in minutes automation waits to turn off bedroom lights after no motion'
min: 1
max: 120
input_boolean:
sleepmode:
name: 'Sleepmode'
input_datetime:
bedroom_lights_turn_on_before_limit:
name: 'Bedroom lights no longer turn on before this time'
has_date: false
has_time: true
bedroom_lights_turn_on_after_limit:
name: 'Bedroom lights no longer turn on after this time'
has_date: false
has_time: trueGithub Gist: https://gist.github.com/freakshock88/2311759ba64f929f6affad4c0a67110b
Guide / Community Discussion: https://community.home-assistant.io/t/turn-on-light-switch-scene-script-or-group-based-on-motion-and-illuminance-more-conditions/257085
blueprint:
name: Turn on light, switch, scene, script or group based on motion and illuminance.
description: >
Turn on a light, switch, scene, script or group based on motion detection, and low light level.
This blueprint uses helper entities you have to create yourself for some input values, to be able to dynamically set limits.
For instructions on creating the helper entities take a look in the Home Assistant Community forum topic:
https://community.home-assistant.io/t/turn-on-light-switch-scene-or-script-based-on-motion-and-illuminance-more-conditions/257085
Required entities:
- Motion sensor (single sensor or group)
- Target entity (light, switch, scene or script)
Optional features:
- You can set a cutoff entity of which the value determines whether the illuminance level is low and the automation needs to trigger.
- You can define a blocking entity, which blocks the automation from running when this entity's state is on.
- You van define a turn-off blocking entity, which blocks the entity from turning off after the set delay.
- Time limits can also be defined to limit the time before and after the automation should trigger.
- If you want the entity to turn off after a certain amount of minutes, you can use the Wait Time input.
- If you want another entity than the target_entity to turn off after the delay, you can define a separate Turn-off entity.
- If you do not enable the optional entities the automation will skip these conditions.
Optional entities:
- Illuminance sensor (sensor in illuminance class)
- Illuminance cutoff value (input_number)
- Blocking entity (any entity with state on/off)
- Time limit before (input_datetime)
- Time limit after (input_datetime)
- Turn off wait time (input_number defining amount in minutes)
- Turn off entity (any entity_id that needs to be turned off after wait)
domain: automation
input:
motion_sensor:
name: Motion Sensor
description: This sensor will trigger the turning on of the target entity.
selector:
entity:
target_entity:
name: Target entity.
description: The light, switch, scene to turn on (or script to run) when the automation is triggered.
selector:
entity:
illuminance_sensor:
name: (OPTIONAL) Illuminance sensor
description: This sensor will be used to determine the illumination.
default:
selector:
entity:
domain: sensor
device_class: illuminance
illuminance_cutoff:
name: (OPTIONAL) Illuminance cutoff value
description: This input_number will be used to compare to the current illumination to determine if it is low.
default:
selector:
entity:
domain: input_number
blocker_entity:
name: (OPTIONAL) Blocking entity
description: If this entity's state is on, it will prevent the automation from running. E.g. sleepmode or away mode.
default:
selector:
entity:
time_limit_after:
name: (OPTIONAL) Only run after time.
description: Automation will only run when time is later than this input_datetime value.
default:
selector:
entity:
domain: input_datetime
time_limit_before:
name: (OPTIONAL) Only run before time.
description: Automation will only run when time is earlier than this input_datetime value.
default:
selector:
entity:
domain: input_datetime
no_motion_wait:
name: (OPTIONAL) Turn off wait time (minutes)
description: Time in minutes to leave the target entity on after last motion is detected. If not used entity will not auto turn off.
default:
selector:
entity:
domain: input_number
turn_off_blocker_entity:
name: (OPTIONAL) Turn-off Blocking entity
description: If this entity's state is on, it will prevent the target entity from turning off after the set delay.
default:
selector:
entity:
target_off_entity:
name: (OPTIONAL) Turn-off entity
description: If defined, this entity will be turned off instead of the default target entity. This can be helpful when using target entities of type scene or script.
default:
selector:
entity:
mode: restart
max_exceeded: silent
variables:
target_entity: !input target_entity
illuminance_currently: !input illuminance_sensor
illuminance_cutoff: !input illuminance_cutoff
blocker_entity: !input blocker_entity
time_limit_before: !input time_limit_before
time_limit_after: !input time_limit_after
no_motion_wait: !input no_motion_wait
entity_domain: "{{ states[target_entity].domain }}"
turn_off_blocker_entity: !input turn_off_blocker_entity
target_off_entity: !input target_off_entity
trigger:
platform: state
entity_id: !input motion_sensor
to: 'on'
condition:
# First condition: When entity was already on because the automation ran recently, do not check illuminance because it could have increased above threshold because of a light that was just turned on.
- condition: template
value_template: >
{% set illuminance_defined = illuminance_currently != none and illuminance_cutoff != none %}
{% set illuminance_defined_and_low = (illuminance_defined and (states(illuminance_currently) | int(0) < states(illuminance_cutoff) | int(0))) %}
{% set target_entity_domain_supports_on_state_check = entity_domain != 'scene' and entity_domain != 'script' %}
{{
( target_entity_domain_supports_on_state_check and states(target_entity) == 'on') or
( target_entity_domain_supports_on_state_check and states(target_entity) == 'off' and not illuminance_defined) or
( target_entity_domain_supports_on_state_check and states(target_entity) == 'off' and illuminance_defined_and_low) or
( not target_entity_domain_supports_on_state_check and illuminance_defined_and_low) or
( not target_entity_domain_supports_on_state_check and not illuminance_defined)
}}
- condition: template
value_template: "{{ (blocker_entity == none) or (states(blocker_entity) == 'off') }}"
- condition: template
value_template: >
{% set current_time = now().strftime("%H:%M") %}
{% if time_limit_before == none and time_limit_after == none %}
true
{% endif %}
{% if time_limit_before != none and time_limit_after == none %}
{% set current_time_is_before_limit = current_time < states(time_limit_before) %}
{{ current_time_is_before_limit }}
{% elif time_limit_before == none and time_limit_after != none %}
{% set current_time_is_after_limit = current_time > states(time_limit_after) %}
{{ current_time_is_after_limit }}
{% endif %}
{% if time_limit_before != none and time_limit_after != none %}
{% set before_limit_is_tomorrow = states(time_limit_before) < states(time_limit_after) %}
{% set current_time_is_before_limit = current_time < states(time_limit_before) %}
{% set current_time_is_after_limit = current_time > states(time_limit_after) %}
{% set time_window_spans_midnight = states(time_limit_after) > states(time_limit_before) %}
{% if time_window_spans_midnight != none and time_window_spans_midnight and before_limit_is_tomorrow %}
{{ current_time_is_after_limit or current_time_is_before_limit }}
{% elif time_window_spans_midnight != none and not time_window_spans_midnight %}
{{ current_time_is_before_limit and current_time_is_after_limit }}
{% endif %}
{% endif %}
action:
- service: homeassistant.turn_on
entity_id: !input target_entity
- alias: "Check if blocker entity is defined and on"
condition: template
value_template: "{{ (turn_off_blocker_entity == none) or (states(turn_off_blocker_entity) == 'off') }}"
- wait_for_trigger:
platform: state
entity_id: !input motion_sensor
from: "on"
to: "off"
- choose:
- alias: 'Motion wait not defined and target off entity not defined'
conditions:
- condition: template
value_template: "{{ no_motion_wait == none and target_off_entity == none }}"
sequence:
- service: homeassistant.turn_off
entity_id: !input target_entity
- alias: 'Motion wait not defined and target off entity defined'
conditions:
- condition: template
value_template: "{{ no_motion_wait == none and target_off_entity != none }}"
sequence:
- service: homeassistant.turn_off
entity_id: !input target_off_entity
- alias: 'Motion wait defined and target off entity not defined'
conditions:
- condition: template
value_template: "{{ no_motion_wait != none and target_off_entity == none }}"
sequence:
- delay:
minutes: '{{ states(no_motion_wait) | int(0) }}'
- service: homeassistant.turn_off
entity_id: !input target_entity
- alias: 'Motion wait defined and target off entity defined'
conditions:
- condition: template
value_template: "{{ no_motion_wait != none and target_off_entity != none }}"
sequence:
- delay:
minutes: '{{ states(no_motion_wait) | int(0) }}'
- service: homeassistant.turn_off
entity_id: !input target_off_entity5. Notify or Do Something When an Appliance Finishes
When an appliance, like a dishwasher or washing machine, has finished operating, this blueprint will start a series of user-defined actions.
For completing detection, a power sensor is employed. First a check happens to make sure that the device has been initiated by crossing a specific power threshold for a predetermined period of time.
In order to prevent the action from being triggered at startup or after reloading automations, this is necessary. The appliance is then determined to be finished by patiently waiting until it drops below a specific power level.
You can freely select which actions, such as push notifications or TTS announcements, Google Home will be carried out.
Github Gist: https://gist.github.com/sbyx/6d8344d3575c9865657ac51915684696
Guide / Community Discussion: https://community.home-assistant.io/t/notify-or-do-something-when-an-appliance-like-a-dishwasher-or-washing-machine-finishes/254841/2
blueprint:
name: Appliance has finished
description: Do something when an appliance (like a washing machine or dishwasher)
has finished as detected by a power sensor.
domain: automation
input:
power_sensor:
name: Power Sensor
description: Power sensor entity (e.g. from a smart plug device).
selector:
entity:
domain: sensor
starting_threshold:
name: Starting power threshold
description: Power threshold above which we assume the appliance has started.
default: 5
selector:
number:
min: 1.0
max: 100.0
unit_of_measurement: W
mode: slider
step: 1.0
starting_hysteresis:
name: Starting hysteresis
description: Time duration the power measurement has to stay above the starting
power threshold.
default: 5
selector:
number:
min: 0.25
max: 60.0
unit_of_measurement: min
mode: slider
step: 0.25
finishing_threshold:
name: Finishing power threshold
description: Power threshold below which we assume the appliance has finished.
default: 5
selector:
number:
min: 1.0
max: 100.0
unit_of_measurement: W
mode: slider
step: 1.0
finishing_hysteresis:
name: Finishing hysteresis
description: Time duration the power measurement has to stay below the finishing
power threshold.
default: 5
selector:
number:
min: 0.25
max: 60.0
unit_of_measurement: min
mode: slider
step: 0.25
actions:
name: Actions
description: Actions (e.g. pushing a notification, TTS announcement, ...)
selector:
action: {}
pre_actions:
name: Actions
description: Actions when starting threshhold is crossed
selector:
action: {}
source_url: https://gist.github.com/sbyx/6d8344d3575c9865657ac51915684696
trigger:
- platform: numeric_state
entity_id: !input 'power_sensor'
for:
minutes: !input 'starting_hysteresis'
above: !input 'starting_threshold'
condition: []
action:
- choose: []
default: !input 'pre_actions'
- wait_for_trigger:
- platform: numeric_state
entity_id: !input 'power_sensor'
below: !input 'finishing_threshold'
for:
minutes: !input 'finishing_hysteresis'
- choose: []
default: !input 'actions'
mode: single
max_exceeded: silent6. Ikea Five Button Remote for Lights
This is a blueprint for the round, five-button IKEA remotes, specifically the ZHA.
It was made specifically to be used with any lights, because the template for the fundamental light controls has already been mapped.
The central “on” button turns on/off the lights at the previously selected brightness (unless the force brightness is toggled on in the blueprint).
The brightness may be adjusted smoothly using the dim up/down buttons, which can be pressed and held until the desired brightness is achieved.
Both short and long button presses can be assigned to the “left” and “right” buttons. This enables you to assign anything, such as a scene.
Guide / Community Discussion: https://community.home-assistant.io/t/zha-ikea-five-button-remote-for-lights/253804/6
blueprint:
name: ZHA - IKEA five button remote for lights
description: |
Control lights with an IKEA five button remote (the round ones).
The middle "on" button, toggle the lights on/off to the last set brightness
(unless the force brightness is toggled on in the blueprint).
Dim up/down buttons will change the brightness smoothly and can be pressed
and hold until the brightness is satisfactory.
The "left" and "right" buttons can be assigned to a short and long button
press action. This allows you to assign, e.g., a scene or anything else.
domain: automation
input:
remote:
name: Remote
description: IKEA remote to use
selector:
device:
integration: zha
manufacturer: IKEA of Sweden
model: TRADFRI remote control
light:
name: Light(s)
description: The light(s) to control
selector:
target:
entity:
domain: light
force_brightness:
name: Force turn on brightness
description: >
Force the brightness to the set level below, when the "on" button on
the remote is pushed and lights turn on.
default: false
selector:
boolean:
brightness:
name: Brightness
description: Brightness of the light(s) when turning on
default: 50
selector:
number:
min: 0
max: 100
mode: slider
step: 1
unit_of_measurement: "%"
button_left_short:
name: Left button - short press
description: Action to run on short left button press
default: []
selector:
action:
button_left_long:
name: Left button - long press
description: Action to run on long left button press
default: []
selector:
action:
button_right_short:
name: Right button - short press
description: Action to run on short right button press
default: []
selector:
action:
button_right_long:
name: Right button - long press
description: Action to run on long right button press
default: []
selector:
action:
mode: restart
max_exceeded: silent
variables:
force_brightness: !input force_brightness
trigger:
- platform: event
event_type: zha_event
event_data:
device_id: !input remote
action:
- variables:
command: "{{ trigger.event.data.command }}"
cluster_id: "{{ trigger.event.data.cluster_id }}"
endpoint_id: "{{ trigger.event.data.endpoint_id }}"
args: "{{ trigger.event.data.args }}"
- choose:
- conditions:
- "{{ command == 'toggle' }}"
- "{{ cluster_id == 6 }}"
- "{{ endpoint_id == 1 }}"
sequence:
- choose:
- conditions: "{{ force_brightness }}"
sequence:
- service: light.toggle
target: !input light
data:
transition: 1
brightness_pct: !input brightness
default:
- service: light.toggle
target: !input light
data:
transition: 1
- conditions:
- "{{ command == 'step_with_on_off' }}"
- "{{ cluster_id == 8 }}"
- "{{ endpoint_id == 1 }}"
- "{{ args == [0, 43, 5] }}"
sequence:
- service: light.turn_on
target: !input light
data:
brightness_step_pct: 10
transition: 1
- conditions:
- "{{ command == 'move_with_on_off' }}"
- "{{ cluster_id == 8 }}"
- "{{ endpoint_id == 1 }}"
- "{{ args == [0, 84] }}"
sequence:
- repeat:
count: 10
sequence:
- service: light.turn_on
target: !input light
data:
brightness_step_pct: 10
transition: 1
- delay: 1
- conditions:
- "{{ command == 'step' }}"
- "{{ cluster_id == 8 }}"
- "{{ endpoint_id == 1 }}"
- "{{ args == [1, 43, 5] }}"
sequence:
- service: light.turn_on
target: !input light
data:
brightness_step_pct: -10
transition: 1
- conditions:
- "{{ command == 'move' }}"
- "{{ cluster_id == 8 }}"
- "{{ endpoint_id == 1 }}"
- "{{ args == [1, 84] }}"
sequence:
- repeat:
count: 10
sequence:
- service: light.turn_on
target: !input light
data:
brightness_step_pct: -10
transition: 1
- delay: 1
- conditions:
- "{{ command == 'press' }}"
- "{{ cluster_id == 5 }}"
- "{{ endpoint_id == 1 }}"
- "{{ args == [257, 13, 0] }}"
sequence: !input button_left_short
- conditions:
- "{{ command == 'hold' }}"
- "{{ cluster_id == 5 }}"
- "{{ endpoint_id == 1 }}"
- "{{ args == [3329, 0] }}"
sequence: !input button_left_long
- conditions:
- "{{ command == 'press' }}"
- "{{ cluster_id == 5 }}"
- "{{ endpoint_id == 1 }}"
- "{{ args == [256, 13, 0] }}"
sequence: !input button_right_short
- conditions:
- "{{ command == 'hold' }}"
- "{{ cluster_id == 5 }}"
- "{{ endpoint_id == 1 }}"
- "{{ args == [3328, 0] }}"
sequence: !input button_right_long7. Cast and Re-Cast a Lovelace View to a Google Hub
When the Google Hub is not playing anything, this blueprint casts a lovelace view to it (or any Chromecast device, for that matter).
To make up for the fact that the hub automatically switches to picture frame mode after 10 minutes, it recasts the same view every nine minutes.
You must have the Lovelace Cast setup for this to work:
- Setup HTTPS on your Home Assistant installation.
- Ensure that your Home Assistant is reachable through HTTPS on the internet and that Configuration -> General is operational (the external URL)
- Authenticate on https://cast.home-assistant.io/3.5k to set up the lovelace casting.
Guide / Community Discussion: https://community.home-assistant.io/t/cast-and-re-cast-a-lovelace-view-to-a-google-hub/259631/3
blueprint:
name: Cast to Google Hub
description: 'Cast a lovelace view to a Google Hub.
This tries to bypass the 10 min timeout for the picture frame
by re-casting every 9 min'
domain: automation
input:
player:
name: Google Hub
description: Google Hub or Chromecast device to cast to
selector:
entity:
integration: cast
view:
name: Lovelace view path
description: Path of the view to cast. A path has to be defined in your Lovelace YAML for each view, as outlined in the views documentation.
dashboard:
name: Lovelace dashboard
description: Path to lovelace. Defaults to 'lovelace' if empty.
default: 'lovelace'
trigger:
- platform: state
entity_id: !input 'player'
to: 'off'
for: 00:00:20
- platform: state
entity_id: !input 'player'
to: paused
for: 00:00:20
- platform: time_pattern
minutes: '/9'
- platform: time_pattern
minutes: '0'
action:
- choose:
- conditions:
- condition: or
conditions:
- condition: state
entity_id: !input 'player'
state: 'off'
- condition: state
entity_id: !input 'player'
state: 'paused'
for: 00:00:20
sequence:
- service: media_player.volume_mute
data:
is_volume_muted: true
entity_id: !input 'player'
- service: media_player.turn_off
data:
entity_id: !input 'player'
- delay:
seconds: 2
- service: media_player.turn_on
data:
entity_id: !input 'player'
- service: cast.show_lovelace_view
data:
view_path: !input 'view'
dashboard_path: !input 'dashboard'
entity_id: !input 'player'
- service: cast.show_lovelace_view
data:
view_path: !input 'view'
dashboard_path: !input 'dashboard'
entity_id: !input 'player'
- delay:
seconds: 10
- service: media_player.volume_mute
data:
is_volume_muted: false
entity_id: !input 'player'8. Frigate Mobile App Notifications
Frigate is a comprehensive local Network Video Recorder (NVR) with AI object detection created for Home Assistant. carries out real-time object detection locally for IP cameras using OpenCV and Tensorflow.
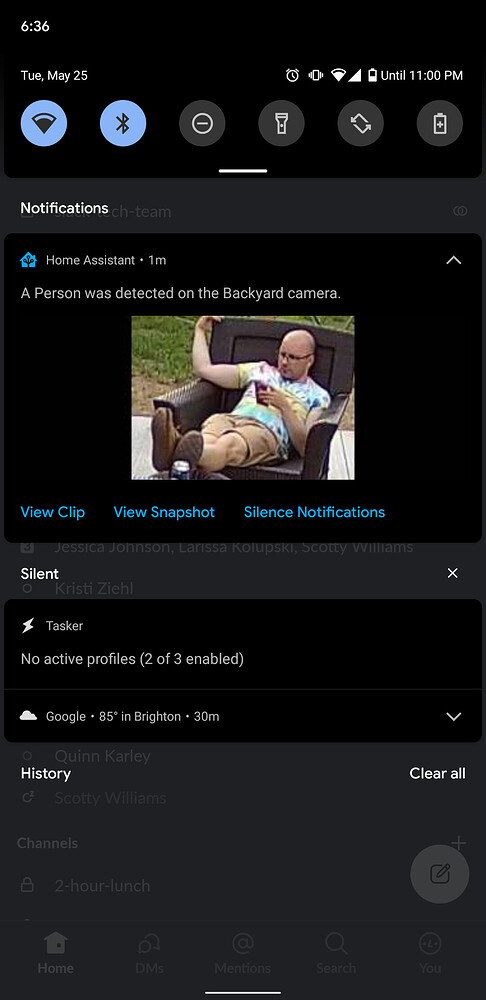
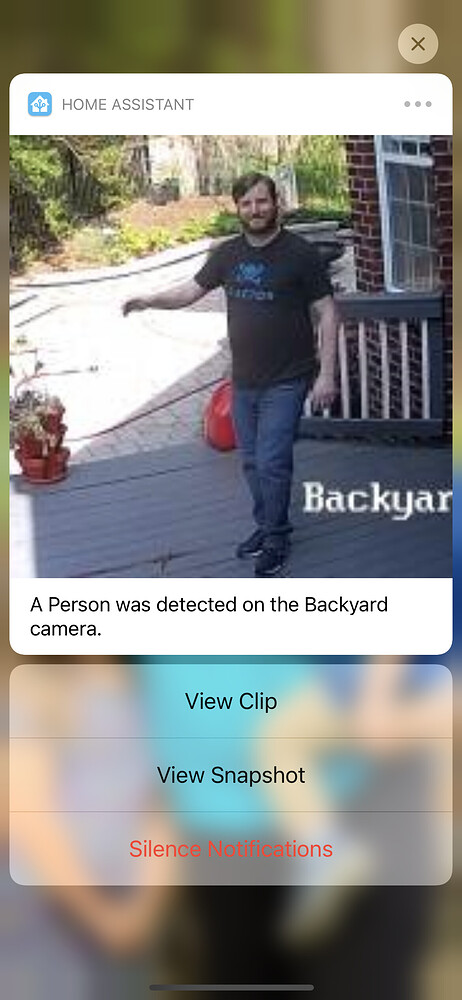
When a Frigate event for the chosen camera fires, this blueprint will notify your device.


The notification will initially only provide a thumbnail of the detection; however, it will thereafter contain clickable alerts that let you see the saved clip or picture when it becomes available or silence the notification for a certain period of time.
Github Gist: https://gist.github.com/hunterjm/8ff0005104dce3f28923294f49a443b1
Guide / Community Discussion: https://community.home-assistant.io/t/frigate-mobile-app-notifications/311091/13
blueprint:
name: Frigate Notification (0.10.0)
description: |
## Frigate Mobile App Notification
This blueprint will send a notification to your device when a Frigate event for the selected camera is fired. The notification will initially include the thumbnail of the detection, but include an actionable notification allowing you to view the clip and snapshot.
With this blueprint, you may send the notification to multiple devices by leaving "Device" blank and instead use a [notification group][1].
### Software Version Requirements
Minimum Home Assistant Version: 2022.2
Minimum Frigate Version: 0.10.0 Beta 10
Minimum Frigate Integration Version: 2.2.0
Minimum iOS Version: 15.0
### Required entities:
- Frigate Camera Name
- Mobile App Device **or** the name of a Notification Group
### Optional features:
- You can optionally send the notification as a critical alert.
- You can choose whether or not to update the notification with new thumbnails as they become available.
- You can limit notifications to objects entering pre-defined [zones][2] in Frigate.
- You can specify which [zones][2] to be notified about. This must be a list (e.g.):
```yaml
- backyard
```
- You can specify what type of [objects][3] to be notified about. This must be a list (e.g.):
```yaml
- person
- car
```
- You can disable notifications if a presence entity or group is "home".
- You can configure a cooldown for the camera to reduce the number of notifications when back-to-back events occur.
- You can silence future notifications for a defined amount of time through actionable notifications. This is helpful in situations where you know you will be triggering detections for an extended period of time. i.e. kids playing outside.
- You can set a loitering timer to notify you of stationary objects that remain for a set period of time.
[1]: https://companion.home-assistant.io/docs/notifications/notifications-basic#sending-notifications-to-multiple-devices
[2]: https://blakeblackshear.github.io/frigate/configuration/cameras#zones
[3]: https://blakeblackshear.github.io/frigate/configuration/objects
domain: automation
source_url: https://gist.github.com/hunterjm/8ff0005104dce3f28923294f49a443b1
input:
camera:
name: Frigate Camera
description: The name of the camera as defined in your frigate configuration.
notify_device:
name: Device
description: The device must run the official Home Assistant app to receive notifications.
default: false
selector:
device:
integration: mobile_app
notify_group:
name: Notification Group
description: The name of the notification group to call.
default: ""
base_url:
name: (Optional) Base URL
description: >
The external url for your Home Assistant instance. This will default to a relative
URL and will open the clips in the app instead of the browser, which does not work well on iOS.
default: ""
critical:
name: (Optional) Critical Notification
description: Send as a critical notification to the mobile device.
default: false
selector:
boolean:
update_thumbnail:
name: (Optional) Update Thumbnail
description: Update notification if a new "better" thumbnail is available.
default: false
selector:
boolean:
zone_filter:
name: (Optional) Zone Filter
description: Only notify if object has entered a defined zone.
default: false
selector:
boolean:
zones:
name: (Optional) Trigger Zones
description: A list (-) of zones you wish to recieve notifications for.
default: []
selector:
object:
labels:
name: (Optional) Trigger Objects
description: A list (-) of objects you wish to recieve notifications for.
default: []
selector:
object:
presence_filter:
name: (Optional) Presence Filter
description: Only notify if selected presence entity is not "home".
default: ""
selector:
entity:
cooldown:
name: (Optional) Cooldown
description: Delay before sending another notification for this camera after the last event.
default: 30
selector:
number:
max: 300
min: 0
unit_of_measurement: seconds
silence_timer:
name: (Optional) Silence New Object Notifications
description: >
How long to silence notifications for this camera when requested as part of the
actionable notification. Note: This only applies to new objects. Existing tracked
objects
default: 30
selector:
number:
max: 300
min: 0
unit_of_measurement: minutes
loiter_timer:
name: (Optional) Loitering Notifications
description: >
Sends new loitering notification if a stationary object is detected for longer
than the specified time. 0 is off and will not send notifications.
default: 0
selector:
number:
max: 300
min: 0
unit_of_measurement: minutes
mode: parallel
trigger_variables:
camera: !input camera
trigger:
- platform: event
event_type: mobile_app_notification_action
event_data:
action: 'silence-{{ camera }}'
id: silence
- platform: mqtt
topic: frigate/events
payload: "{{ camera }}/new"
value_template: "{{ value_json['after']['camera'] }}/{{ value_json['type']}}"
id: frigate-event
variables:
camera: !input camera
camera_name: "{{ camera | replace('_', ' ') | title }}"
base_url: !input base_url
critical: !input critical
update_thumbnail: !input update_thumbnail
group_target: !input notify_group
zone_only: !input zone_filter
input_zones: !input zones
zones: "{{ input_zones | list }}"
input_labels: !input labels
labels: "{{ input_labels | list }}"
presence_entity: !input presence_filter
cooldown: !input cooldown
loiter_timer: !input loiter_timer
fps_value: "{{ states('sensor.' + camera + '_camera_fps') }}"
fps: "{{ fps_value|int if is_number(fps_value) or 5 }}"
action:
- choose:
- alias: "Silence New Object Notifications"
conditions:
- condition: trigger
id: silence
sequence:
- service: automation.turn_off
target:
entity_id: "{{ this.entity_id }}"
data:
stop_actions: false
- delay:
minutes: !input silence_timer
- service: automation.turn_on
target:
entity_id: "{{ this.entity_id }}"
- alias: "Frigate Event"
conditions:
- condition: trigger
id: "frigate-event"
- "{{ is_state(this.entity_id, 'on') }}"
- "{{ not this.attributes.last_triggered or (now() - this.attributes.last_triggered).seconds > cooldown }}"
sequence:
- variables:
id: "{{ trigger.payload_json['after']['id'] }}"
object: "{{ trigger.payload_json['after']['label'] }}"
label: "{{ object | title }}"
# Dynamic Variables per event
initial_home: "{{ presence_entity != '' and is_state(presence_entity, 'home') }}"
initial_entered_zones: "{{ trigger.payload_json['after']['entered_zones'] }}"
- alias: "Notifications enabled for object label"
condition: template
value_template: "{{ not labels|length or object in labels }}"
- alias: "Notify on new object"
choose:
- conditions:
- "{{ not zone_only or initial_entered_zones|length > 0 }}"
- "{{ not zones|length or zones|select('in', initial_entered_zones)|list|length > 0 }}"
- "{{ not initial_home }}"
sequence:
- choose:
- conditions: "{{ not group_target }}"
sequence:
- device_id: !input notify_device
domain: mobile_app
type: notify
message: "A {{ label }} was detected on the {{ camera_name }} camera."
data:
tag: "{{ id }}"
group: "frigate-notification-{{ camera }}"
# Android Specific
image: "/api/frigate/notifications/{{id}}/thumbnail.jpg?format=android"
clickAction: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
ttl: "{{ iif(critical, 0, 3600000) }}"
priority: "{{ iif(critical, 'high', 'normal') }}"
# iOS Specific
url: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
attachment:
url: "/api/frigate/notifications/{{id}}/thumbnail.jpg"
push:
interruption-level: "{{ iif(critical, 'critical', 'active') }}"
# Actions
actions:
- action: URI
title: View Clip
uri: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
- action: URI
title: View Snapshot
uri: "{{base_url}}/api/frigate/notifications/{{id}}/snapshot.jpg"
- action: "silence-{{ camera }}"
title: Silence New Notifications
destructive: true
default:
- service: "notify.{{ group_target }}"
data:
message: "A {{ label }} was detected on the {{ camera_name }} camera."
data:
tag: "{{ id }}"
group: "frigate-notification-{{ camera }}"
# Android Specific
image: "/api/frigate/notifications/{{id}}/thumbnail.jpg?format=android"
clickAction: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
ttl: "{{ iif(critical, 0, 3600000) }}"
priority: "{{ iif(critical, 'high', 'normal') }}"
# iOS Specific
url: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
attachment:
url: "/api/frigate/notifications/{{id}}/thumbnail.jpg"
push:
interruption-level: "{{ iif(critical, 'critical', 'active') }}"
# Actions
actions:
- action: URI
title: View Clip
uri: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
- action: URI
title: View Snapshot
uri: "{{base_url}}/api/frigate/notifications/{{id}}/snapshot.jpg"
- action: "silence-{{ camera }}"
title: Silence New Notifications
destructive: true
- repeat:
sequence:
- wait_for_trigger:
- platform: mqtt
topic: frigate/events
payload: "{{ id }}"
value_template: "{{ value_json['after']['id'] }}"
timeout:
minutes: 2
continue_on_timeout: false
- variables:
event: "{{ wait.trigger.payload_json }}"
loitering: "{{ loiter_timer and event['before']['motionless_count']/fps/60 < loiter_timer and event['after']['motionless_count']/fps/60 >= loiter_timer }}"
new_snapshot: "{{ update_thumbnail and event['before']['snapshot_time'] != event['after']['snapshot_time'] }}"
home: "{{ presence_entity != '' and is_state(presence_entity, 'home') }}"
presence_changed: "{{ presence_entity != '' and as_datetime(event['before']['frame_time']) < states[presence_entity].last_changed }}"
last_zones: "{{ event['before']['entered_zones'] }}"
entered_zones: "{{ event['after']['entered_zones'] }}"
zone_filter: "{{ not zone_only or entered_zones|length > 0 }}"
stationary_moved: "{{ event['after']['position_changes'] > event['before']['position_changes'] }}"
zone_only_changed: "{{ zone_only and (entered_zones|length > 0 and not last_zones|length) }}"
entered_zones_changed: "{{ zones|length > 0 and (zones|select('in', entered_zones)|list|length > 0 and not zones|select('in', last_zones)|list|length) }}"
update: "{{ new_snapshot and not loitering and not presence_changed and not zone_only_changed and not entered_zones_changed }}"
- alias: "Notify on loitering or significant change"
choose:
- conditions: "{{ loitering or (not home and zone_filter and (new_snapshot or presence_changed or stationary_moved or zone_only_changed or entered_zones_changed)) }}"
sequence:
- choose:
- conditions: "{{ not group_target }}"
sequence:
- device_id: !input notify_device
domain: mobile_app
type: notify
message: "A {{ label }} {{ 'is loitering' if loitering else 'was detected' }} on the {{ camera_name }} camera."
data:
tag: "{{ id }}{{'-loitering' if loitering}}"
group: "frigate-notification-{{ camera }}{{'-loitering' if loitering}}"
# Android Specific
image: "/api/frigate/notifications/{{id}}/thumbnail.jpg?format=android"
clickAction: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
ttl: "{{ iif(critical, 0, 3600000) }}"
priority: "{{ iif(critical, 'high', 'normal') }}"
# iOS Specific
url: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
attachment:
url: "/api/frigate/notifications/{{id}}/thumbnail.jpg"
sound: "{{ iif(update, 'none', 'default') }}"
push:
interruption-level: "{{ iif(critical, 'critical', 'active') }}"
# Actions
actions:
- action: URI
title: View Clip
uri: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
- action: URI
title: View Snapshot
uri: "{{base_url}}/api/frigate/notifications/{{id}}/snapshot.jpg"
- action: "silence-{{ camera }}"
title: Silence New Notifications
destructive: true
default:
- service: "notify.{{ group_target }}"
data:
message: "A {{ label }} {{ 'is loitering' if loitering else 'was detected' }} on the {{ camera_name }} camera."
data:
tag: "{{ id }}{{'-loitering' if loitering}}"
group: "frigate-notification-{{ camera }}{{'-loitering' if loitering}}"
# Android Specific
image: "/api/frigate/notifications/{{id}}/thumbnail.jpg?format=android"
clickAction: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
ttl: "{{ iif(critical, 0, 3600000) }}"
priority: "{{ iif(critical, 'high', 'normal') }}"
# iOS Specific
url: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
attachment:
url: "/api/frigate/notifications/{{id}}/thumbnail.jpg"
sound: "{{ iif(update, 'none', 'default') }}"
push:
interruption-level: "{{ iif(critical, 'critical', 'active') }}"
# Actions
actions:
- action: URI
title: View Clip
uri: "{{base_url}}/api/frigate/notifications/{{id}}/{{camera}}/clip.mp4"
- action: URI
title: View Snapshot
uri: "{{base_url}}/api/frigate/notifications/{{id}}/snapshot.jpg"
- action: "silence-{{ camera }}"
title: Silence New Notifications
destructive: true
until: "{{ not wait.trigger or wait.trigger.payload_json['type'] == 'end' }}"9. Create Automated Backups Every Day
This is another simple yet very useful blueprint. It is never a bad idea to create backups!
A daily automated backup will be created using this automation blueprint, and it also has the ability to notify the official Home Assistant mobile app.
Guide / Community Discussion: https://community.home-assistant.io/t/create-automated-backups-every-day/254039
blueprint:
name: Automated Daily Snapshot
description: Create a full snapshot backup at a given time every day.
domain: automation
input:
trigger_time:
name: Snapshot creation time
description: The snapshot will be created at this time, every day
selector:
time:
send_notification:
name: Send notification
description: Sends a notification to a device if enabled
selector:
boolean:
default: false
notify_device:
name: Device to notify
description: Device needs to run the official Home Assistant app to receive notifications
selector:
device:
integration: mobile_app
default: ""
mode: single
max_exceeded: silent
variables:
backup_filename: "Automated backup {{ now().strftime('%F') }}"
send_notification: !input send_notification
notify_device: !input notify_device
notification_title: Automated Daily Backup
notification_message: "Home Assistant full backup created. {{ now().strftime('%F') }}"
trigger:
- platform: time
at: !input trigger_time
action:
- service: hassio.snapshot_full
data:
name: "{{ backup_filename }}"
- choose:
- conditions: "{{ send_notification }}"
sequence:
- device_id: !input notify_device
domain: mobile_app
type: notify
title: "{{ notification_title }}"
message: "{{ notification_message }}"10. Vacation Lighting – Replay Historical Lighting
This is a very interesting blueprint for repeating the lighting actions from the previous week. The idea being that it can create the illusion that you are still home whilst on vacation.
A “history stats” sensor should be created for each light that will be regulated as part of your vacation/away lighting in order to monitor historical behavior.
The blueprint associates each “history stats” sensor with a respective light entity before replaying the on/off action in response to changes in the sensor’s state.
If enabled for more than one week, the same behavior is replayed.
- Vacation mode input_boolean
An input boolean is used as the on/off condition of the blueprint - Controls up to 10 Lights
This blueprint controls up to (10) lights. Home assistant doesn’t like blank !input variables, so for fewer than (10) lights, a dummy sensor can be used as placeholders for those entities - Controls light or switch entities
- Default Brightness
A default brightness of 50 is used and can be adjusted as an input when turning on light entities.
- Default Brightness
Recorder Integration:
- Needs to be set to keep data longer than 7 days or the history stats sensors need to be set to pull data for no longer ago than the recorder is keeping data.
##########
# Input Boolean
##########
input_boolean:
# Vacation Mode Toggle: Used as the condition for vacation lighting blueprint
vacation_mode:
name: Vacation Mode
icon: mdi:beach##########
# Sensors
##########
sensor:
# Replay Sensor - Make a new one for each light to monitor
# All sensors will have naming convention "sensor.replay_xxxxx"
- platform: history_stats
name: "replay_office_lamp"
entity_id: light.office_lamp
state: "on"
type: count
start: >
{{ as_timestamp(now()) - (7*86400) }}
duration: 00:00:30Guide / Community Discussion: https://community.home-assistant.io/t/vacation-lighting-replay-historical-lighting/282435/2
blueprint:
name: Blueprint - Vacation Lighting
description: Vacation Lighting - Replay Sensors to Light Behavior
domain: automation
input:
vacation_mode_toggle:
name: Vacation Mode - Input Boolean
selector:
entity:
domain: input_boolean
default_brightness:
name: Default Brightness
default: 50
selector:
number:
min: 1
max: 100
unit_of_measurement: "%"
mode: slider
replay_sensor_1:
name: Replay Sensor (1)
selector:
entity:
domain: sensor
light_target_1:
name: Light Target (1)
selector:
entity:
replay_sensor_2:
name: Replay Sensor (2)
selector:
entity:
domain: sensor
light_target_2:
name: Light Target (2)
selector:
entity:
replay_sensor_3:
name: Replay Sensor (3)
selector:
entity:
domain: sensor
light_target_3:
name: Light Target (3)
selector:
entity:
replay_sensor_4:
name: Replay Sensor (4)
selector:
entity:
domain: sensor
light_target_4:
name: Light Target (4)
selector:
entity:
replay_sensor_5:
name: Replay Sensor (5)
selector:
entity:
domain: sensor
light_target_5:
name: Light Target (5)
selector:
entity:
replay_sensor_6:
name: Replay Sensor (6)
selector:
entity:
domain: sensor
light_target_6:
name: Light Target (6)
selector:
entity:
replay_sensor_7:
name: Replay Sensor (7)
selector:
entity:
domain: sensor
light_target_7:
name: Light Target (7)
selector:
entity:
replay_sensor_8:
name: Replay Sensor (8)
selector:
entity:
domain: sensor
light_target_8:
name: Light Target (8)
selector:
entity:
replay_sensor_9:
name: Replay Sensor (9)
selector:
entity:
domain: sensor
light_target_9:
name: Light Target (9)
selector:
entity:
replay_sensor_10:
name: Replay Sensor (10)
selector:
entity:
domain: sensor
light_target_10:
name: Light Target (10)
selector:
entity:
# Declare blueprint inputs as variables for use in {{templates}}
variables:
replay_sensor_1: !input replay_sensor_1
light_target_1: !input light_target_1
replay_sensor_2: !input replay_sensor_2
light_target_2: !input light_target_2
replay_sensor_3: !input replay_sensor_3
light_target_3: !input light_target_3
replay_sensor_4: !input replay_sensor_4
light_target_4: !input light_target_4
replay_sensor_5: !input replay_sensor_5
light_target_5: !input light_target_5
replay_sensor_6: !input replay_sensor_6
light_target_6: !input light_target_6
replay_sensor_7: !input replay_sensor_7
light_target_7: !input light_target_7
replay_sensor_8: !input replay_sensor_8
light_target_8: !input light_target_8
replay_sensor_9: !input replay_sensor_9
light_target_9: !input light_target_9
replay_sensor_10: !input replay_sensor_10
light_target_10: !input light_target_10
# Automation Mode - Parallel
mode: parallel
# Trigger when replay sensor changes state
trigger:
- platform: state
entity_id: !input replay_sensor_1
- platform: state
entity_id: !input replay_sensor_2
- platform: state
entity_id: !input replay_sensor_3
- platform: state
entity_id: !input replay_sensor_4
- platform: state
entity_id: !input replay_sensor_5
- platform: state
entity_id: !input replay_sensor_6
- platform: state
entity_id: !input replay_sensor_7
- platform: state
entity_id: !input replay_sensor_8
- platform: state
entity_id: !input replay_sensor_9
- platform: state
entity_id: !input replay_sensor_10
# As long as Vacation Mode is on
condition:
- condition: state
entity_id: !input vacation_mode_toggle
state: 'on'
action:
- variables:
corresponding_light: >
{% if trigger.entity_id == replay_sensor_1 %}
{{ light_target_1 }}
{% elif trigger.entity_id == replay_sensor_2 %}
{{ light_target_2 }}
{% elif trigger.entity_id == replay_sensor_3 %}
{{ light_target_3 }}
{% elif trigger.entity_id == replay_sensor_4 %}
{{ light_target_4 }}
{% elif trigger.entity_id == replay_sensor_5 %}
{{ light_target_5 }}
{% elif trigger.entity_id == replay_sensor_6 %}
{{ light_target_6 }}
{% elif trigger.entity_id == replay_sensor_7 %}
{{ light_target_7 }}
{% elif trigger.entity_id == replay_sensor_8 %}
{{ light_target_8 }}
{% elif trigger.entity_id == replay_sensor_9 %}
{{ light_target_9 }}
{% elif trigger.entity_id == replay_sensor_10 %}
{{ light_target_10 }}
{% endif %}
- choose:
# Replay turned on && entity_id is "LIGHT"
- conditions:
condition: and
conditions:
- condition: template
value_template: '{{ trigger.to_state.state == "1" }}'
- condition: template
value_template: '{{ corresponding_light.split(".")[0] == "light" }}'
sequence:
- service: light.turn_on
data:
entity_id: '{{ corresponding_light }}'
brightness_pct: !input default_brightness
- service: system_log.write
data:
message: 'Vacation - Replay Lighting (Blueprint): {{trigger.to_state.entity_id}}: turning on: {{ corresponding_light }}'
level: info
# Replay turned on && entity_id is "SWITCH"
- conditions:
condition: and
conditions:
- condition: template
value_template: '{{ trigger.to_state.state == "1" }}'
- condition: template
value_template: '{{ corresponding_light.split(".")[0] == "switch" }}'
sequence:
- service: switch.turn_on
data:
entity_id: '{{ corresponding_light }}'
- service: system_log.write
data:
message: 'Vacation - Replay Lighting (Blueprint): {{trigger.to_state.entity_id}}: turning on:{{ corresponding_light }}'
level: info
# Replay turned off
- conditions:
condition: and
conditions:
- condition: template
value_template: '{{ trigger.to_state.state == "0" }}'
sequence:
- service: homeassistant.turn_off
data:
entity_id: '{{ corresponding_light }}'
- service: system_log.write
data:
message: 'Vacation - Replay Lighting (Blueprint): {{trigger.to_state.entity_id}}: turning off:{{ corresponding_light }}'
level: infoThanks so much for visiting my site! If this article helped you achieve your goal and you want to say thanks, you can now support my work by buying me a coffee. I promise I won't spend it on beer instead... 😏